728x90
Select
- 직계 자식으로 'option' 만 사용해야함
- 여러가지 누르고 싶을땐 select 태그에 'multiple' 속성을 적어야함
<!-- 하나만 고를 때-->
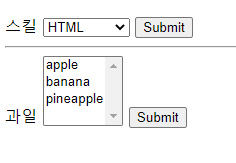
<form action="" method = "GET">
<label for="sk">스킬</label>
<select name="skill" id="sk">
<option value="HTML">HTML</option>
<option value="CSS">CSS</option>
<option value="JavaScript">JavaScript</option>
</select>
<button type="submit">
Submit
</button>
</form>
<hr>
<!--여러가지를 고를 때 -->
<form action="" method = "GET">
<label for="fr">과일</label>
<select multiple name="fruit" id="fr">
<option value="apple">apple</option>
<option value="banana">banana</option>
<option value="pineapple">pineapple</option>
</select>
<button type="submit">
Submit
</button>
</form>

728x90
'HTML CSS' 카테고리의 다른 글
| [HTML] Form(6)- Button (0) | 2021.08.22 |
|---|---|
| [HTML] Form(5)- Textarea (0) | 2021.08.22 |
| [HTML] Form(3)- Radio & Checkbox (0) | 2021.08.22 |
| [HTML] Form(2)- label (0) | 2021.08.22 |
| [HTML] Form (1) (0) | 2021.08.20 |
![[HTML] Form(4)- Select & Option](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2Fb9XYRl%2FbtrcOiO5aQF%2F8uZasVu76hZvlkFj8trgUk%2Fimg.jpg)