728x90
Radio
- 버튼들 중에 하나만 선택 가능함
- name 속성을 통해 하나의 radio 박스로 묶음
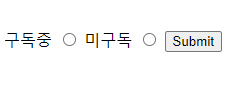
<form action="" method="GET">
<label for="subscribed">구독중</label>
<input type="radio" id = "subscribed" name = "subscription" value="subscribed">
<label for="unsubscribed">미구독</label>
<input type="radio" id = "unsubscribed" name="subscription" value="unsubscribed">
<button type="submit">
Submit
</button>
</form>

Checkbox
- 다중선택이 가능한 체크박스
- name 속성으로 하나의 checkbox라는것을 명시해야함
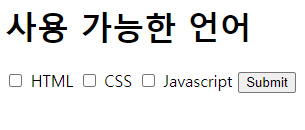
<h1>사용 가능한 언어</h1>
<form action="" method="GET">
<input type="checkbox" id="html" name="skills" value="html">
<label for="html">HTML</label>
<input type="checkbox" id="css" name="skills" value="css">
<label for="css">CSS</label>
<input type="checkbox" id="javascript" name="skills" value="javascript">
<label for="javascript">Javascript</label>
<button type="submit">
Submit
</button>
</form>

728x90
'HTML CSS' 카테고리의 다른 글
| [HTML] Form(5)- Textarea (0) | 2021.08.22 |
|---|---|
| [HTML] Form(4)- Select & Option (0) | 2021.08.22 |
| [HTML] Form(2)- label (0) | 2021.08.22 |
| [HTML] Form (1) (0) | 2021.08.20 |
| [HTML] 인용 (0) | 2021.08.20 |
![[HTML] Form(3)- Radio & Checkbox](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FdKlFbC%2FbtrcOee7g1I%2F3rCrIiBkRotFdkejKnjKA1%2Fimg.jpg)